My experience using n8n, from a developer perspective
Table of Contents
1.5 years ago, I wrote a blog post sharing my thoughts and experience on using Make.com, Zapier, and Pipedream from my perspective (I recommend reading that piece before continuing here). When exploring these awesome platforms, I was mostly interested in how no-code and low-code products can enhance my life as a developer. My goal is to minimize coding and increase my output.
My technical background heavily influences my no-code product choices: I don't like it when low-code products try to hide all the complexity of real web development or when code execution is poorly implemented. In a perfect world, I would like to be able to create projects starting from no-code but have the ability to write some fancy JS here and there when I decide to get my hands dirty.
Both Zapier and Make obviously target less technical audience segments, so I gave high praise to Pipedream for targeting developers like me and making code a first-class citizen in their low-code platform. In this blog post, I will describe my experience using the n8n self-hosted engine and occasionally compare it with Make, Zapier, and Pipedream.
Self-hosted services are great in 2024
I have recently wrote a blog post on awesome self hosted products I use almost every day. Self hosted is awesome if you know a bit of Docker. n8n is another example of a self-hosted instrument which provides immense value for exactly zero dollars of recurring cost.
n8n: self-hosted low-code powerhouse
I was a bit hesitant setting up n8n as I am a paying customer of Make.com which is a great platform. But, a lot of ScrapeNinja customers (which is my bootstrapped SaaS API for web scraping) were recently coming with basic support requests from n8n community, asking how my API could be used with n8n, and I wanted to help them, so I had to dive into it.
[UPD Jan 2025]: I have launched a ScrapeNinja n8n integration node for web scraping, read more.
About n8n
n8n is a workflow automation tool. Zapier and Make are famous n8n competitors you probably know. The best thing about n8n is that the whole source code of this massive project is available on Github. Now wonder these guys have 41k+ Github stars - this is a big Typescript codebase and you can learn a lot by exploring it. For example, take a look how they are sandboxing external JS code - they are using a forked vm2 which I have reviewed a few years ago.
Installation (self-hosted, Docker)
I launched n8n with literally a single bash command on my remote Hetzner server, from my VS Code (with VS Code Remote extension). I have chosen Docker n8n setup for my installation.
The whole setup took like... 30 seconds. VS Code also automatically forwarded remote port of the server to my localhost, so I opened http://localhost:5678 in Chrome and saw n8n signup screen which allowed me to create an admin user and log in. So smooth!

Final self-hosted setup
I played with this 30-sec setup of n8n for an hour and realized it can be useful for me on a longer term. Since I installed n8n on a remote Hetzner machine (receive 20 EUR by registering on Hetzner, via my referral link), I've created a subdomain for n8n for one of my domains over Cloudflare and also set up nginx as a reverse proxy to forward all requests from https://myn8n.scrapeninja.net to n8n running instance. This was another time investment of around 20 minutes.
Since I am using Cloudflare, it manages all HTTPS certificates for me.
Here is my nginx reverse proxy config which I took from n8n website:
server {
listen 80;
server_name n8n.scrapeninja.net;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl;
server_name n8n.scrapeninja.net;
ssl_certificate /etc/ssl/certs/ssl-cert-snakeoil.pem;
ssl_certificate_key /etc/ssl/private/ssl-cert-snakeoil.key;
location / {
proxy_pass http://localhost:5678;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade; # websocket support
proxy_set_header Connection "Upgrade"; # websocket support
proxy_set_header Host $host;
chunked_transfer_encoding off;
proxy_buffering off;
proxy_cache off;
}
}
Code as a first class citizen
My biggest nice surprise so far is that n8n embraces JS everywhere: in basic inputs and as a separate code nodes.

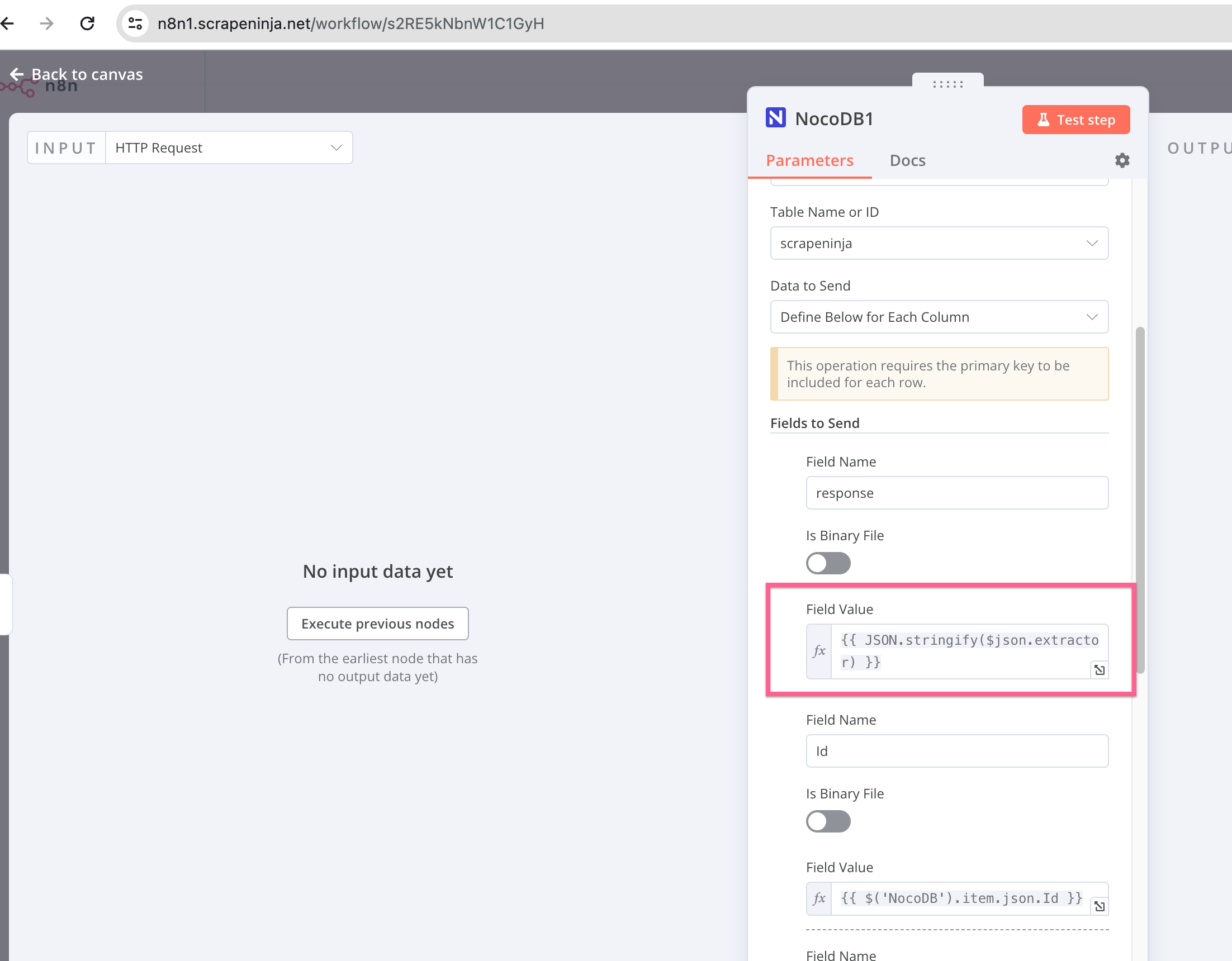
So, for instance, if I got a big HTTP response with JSON data, I can put just part of this JSON, serialized, back into my DB (NocoDB or Google Sheets) by marshalling it via JSON.stringify called within the n8n node form input. This is really convenient and I don't need to learn new syntax and functions for simple data transformations (like, in Make).
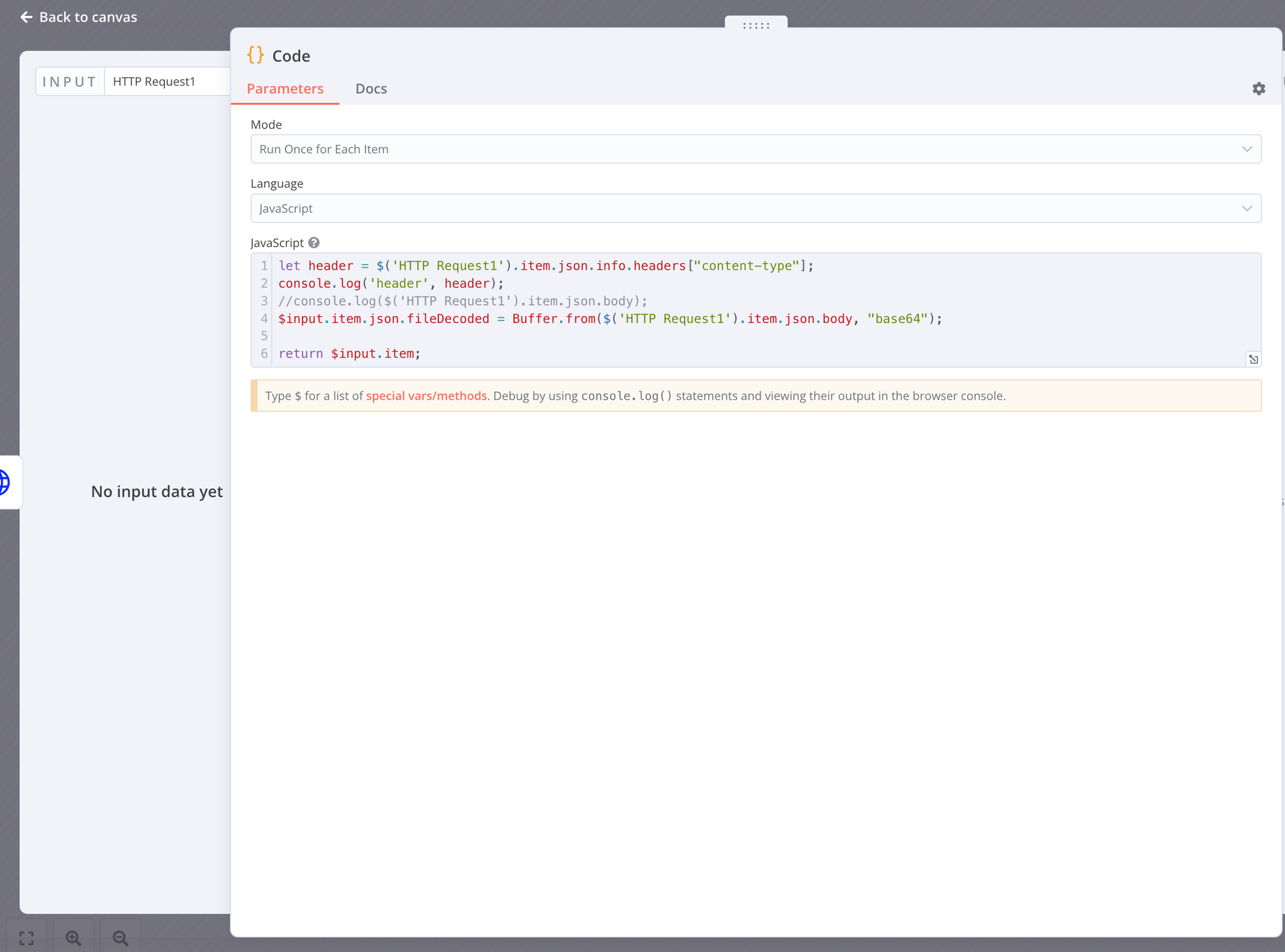
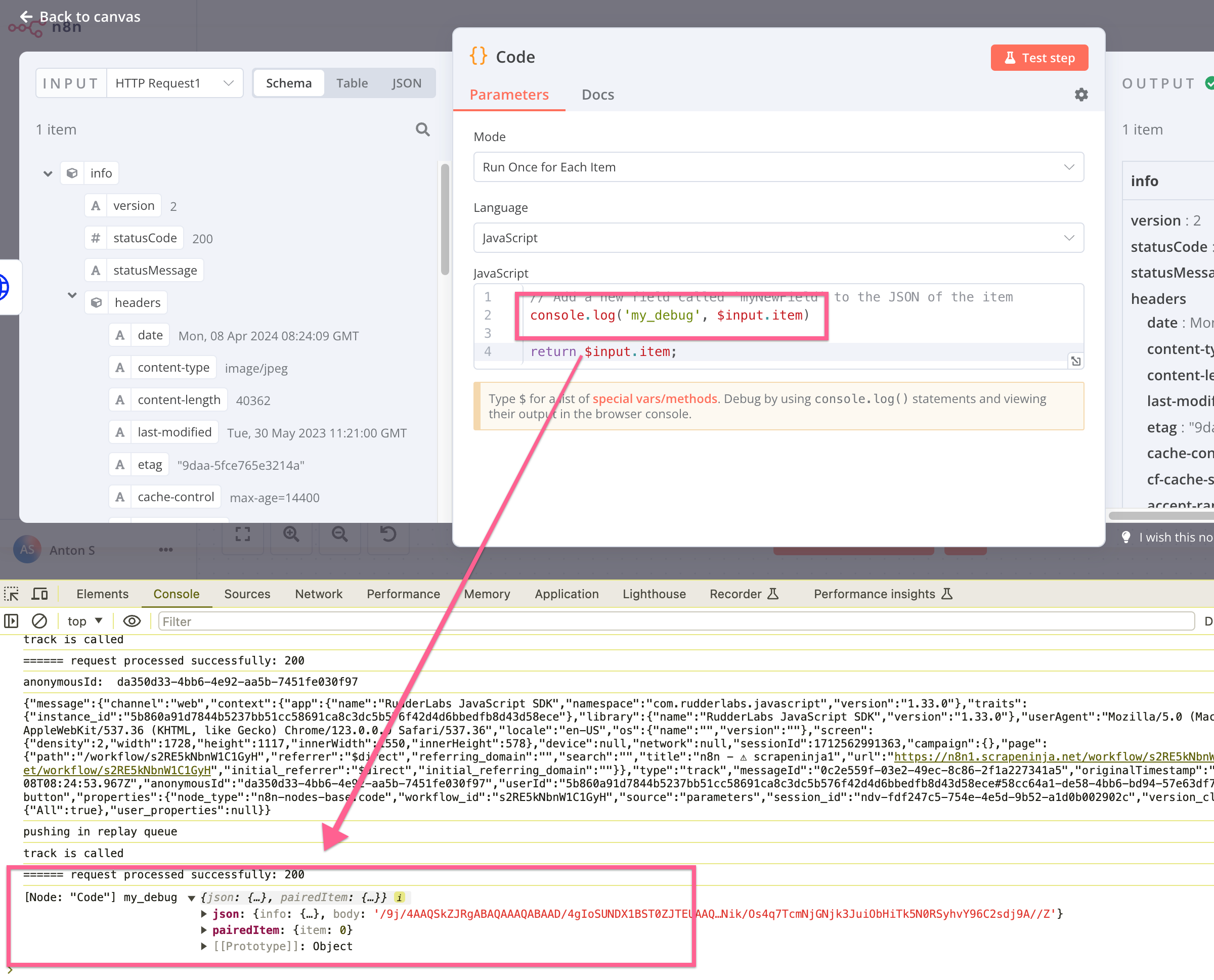
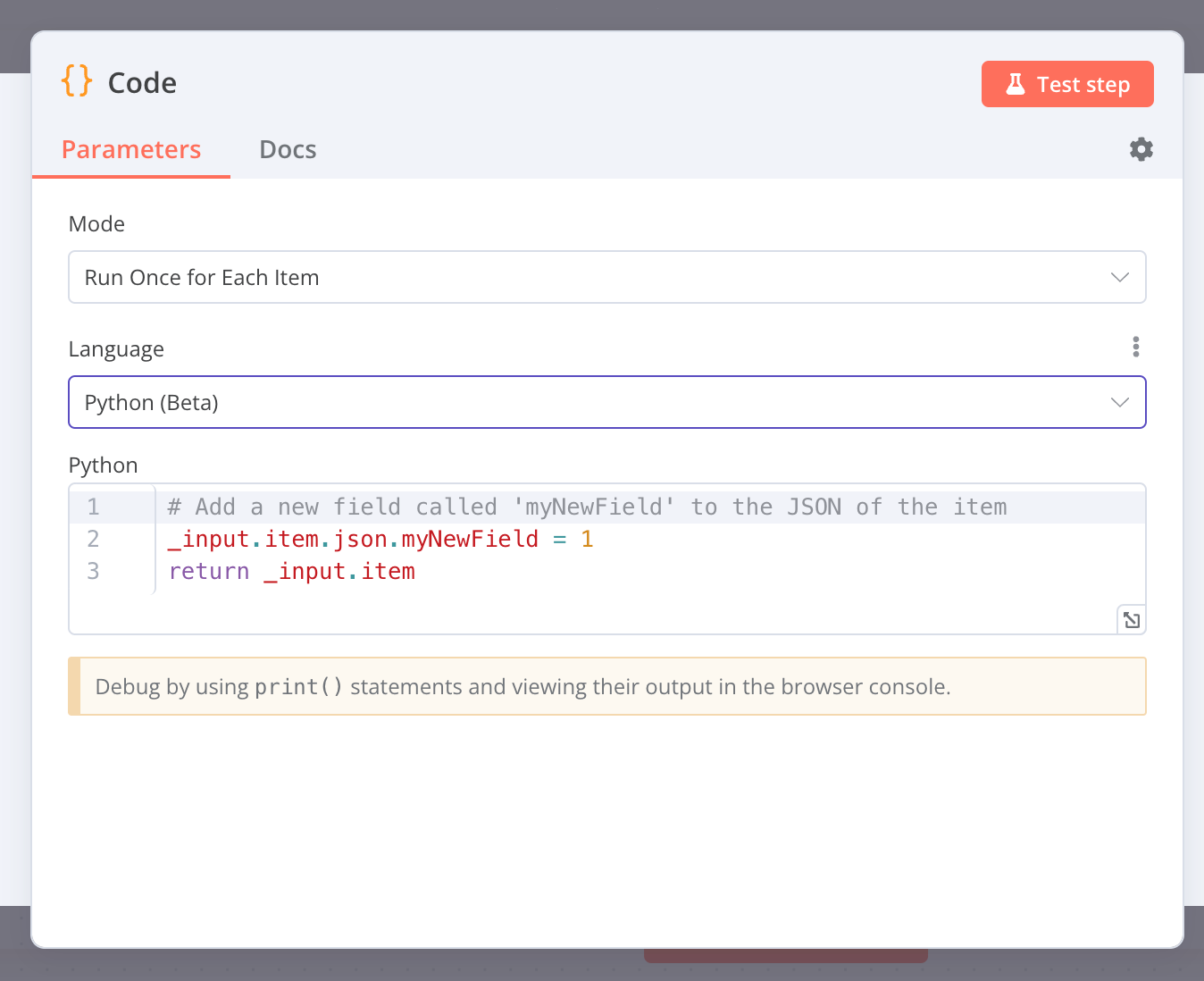
And if I need to do some heavy processing, I just create a Code node:

Do you see the console.log statement? It is actually printed in Chrome Dev Tools console when I click "Execute workflow" button or "Test step" button.

And here is a huge feature: external npm packages can be launched inside n8n JS code node (only in self-hosted setup, you can't do this in n8n Cloud, at least not in april of 2024). You can't do this in: Make, Zapier. Pipedream is on par with n8n (or even better) in terms of JS code execution.
But, it cannot read/write to file system or network.
Read more about n8n Code node in the documentation.
Not just Javascript, but also Python
n8n allows to execute Python (since Feb 2023). I should note that due to overhead on launching Python environment, for now, it is possible only in code blocks, not in every input field, so JS has to be sprinkled across your workflow even in case you hate it - this is totally not a problem for me - as I am perfectly fine with JS!

Python engine uses Pyodide under the hood, which transpiles the Python code into Webassembly, which is later executed via node.js (so internally it's still executed on V8 Javascript environment).
Performing HTTP requests and web scraping in n8n
Obviously, n8n provides an action to perform HTTP requests. I liked how there is an "import from cURL" link right there, and it works fine for ScrapeNinja API at RapidAPI marketplace. RapidAPI marketplace allows to copy&paste cURL code - so I just put it into n8n:
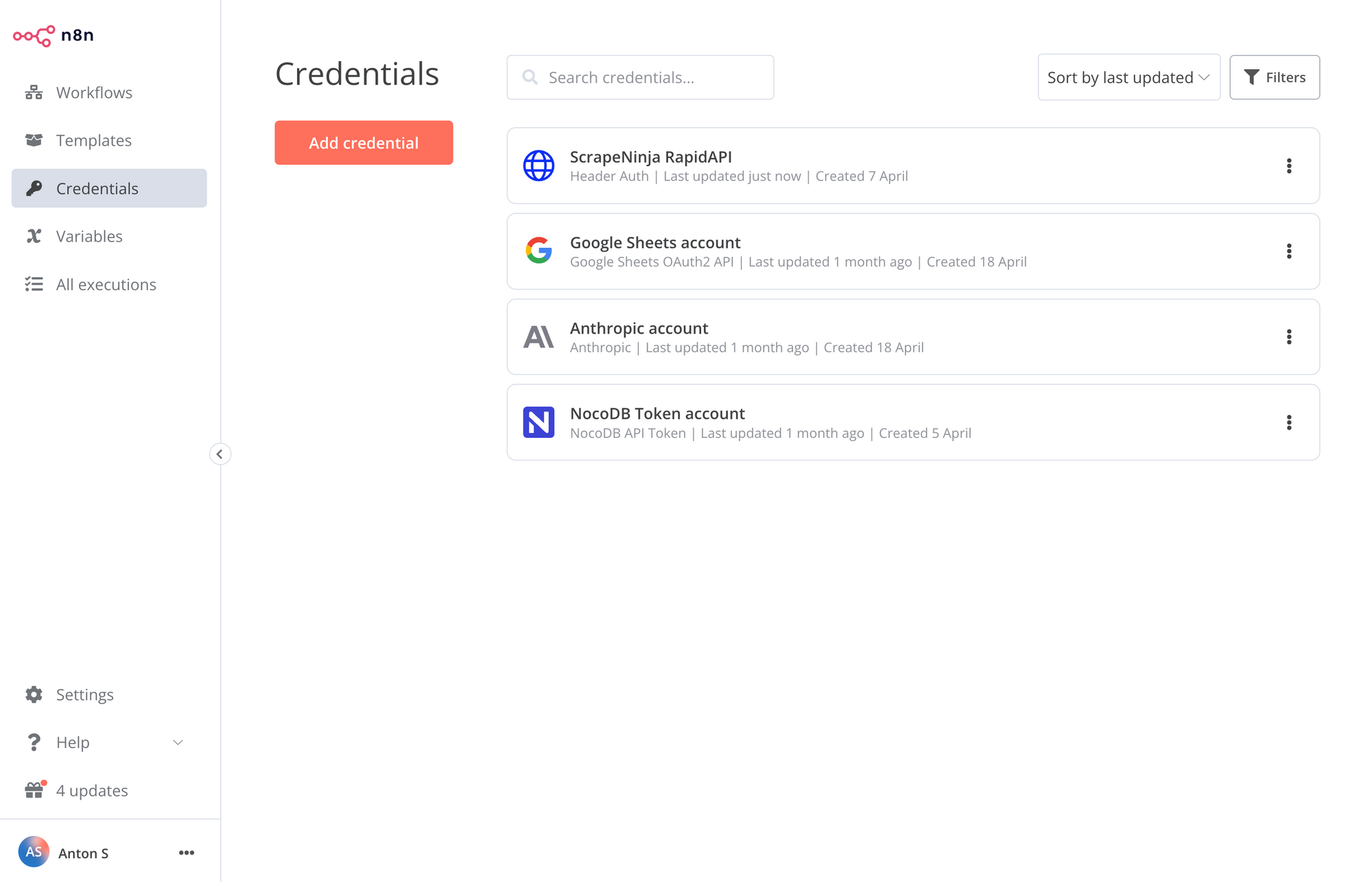
So easy! Of course if you want to make many requests to ScrapeNinja across your n8n workflows, you should create a new "credential" for ScrapeNinja API key instead of having it hardcoded into particular action.

[UPD Jan 2025] You don't need to fight with ScrapeNinja API anymore to use it with n8n! I have built an official n8n ScrapeNinja integration node, which is seriously awesome and includes a lot of free open source features like smart content extraction and html-to-markdown converter. Read more about built-in recursive web crawler as well.
Con of self-hosted: Google oAuth client
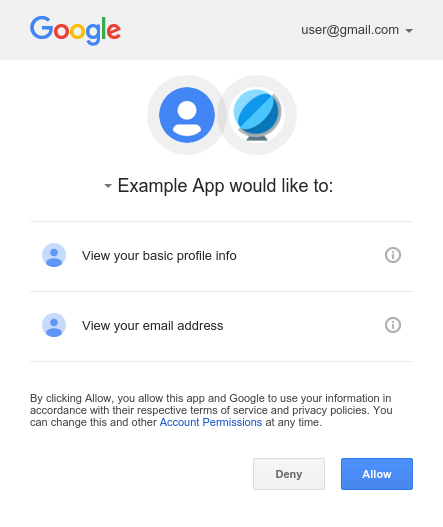
Self-hosted is great, but major issue of having your "glue" automation platform self-hosted is that you need to deal with oAuth process of tier1 players like Google. Let's say you want to read and write data to your Google Sheets. In Make, which is a cloud SaaS, all the dirty work of creating Google oAuth Client has been done by Make maintainers: you just authorize in your Google account and start using Google products.

For n8n, you need to spend around 10-20 minutes configuring Google Console access and setting up an OAuth client. This includes configuring the consent screen and authorizing the "n8n" app to access certain APIs. Nothing too awful, here is the n8n tutorial.
However, for me, the experience of creating a new OAuth client in Google Console has consistently been a pain. Even after doing it five times, I still don't enjoy the process. It's much more cumbersome than just copying and pasting an API key (e.g., from the OpenAI dashboard).
n8n pricing: self-hosted
n8n has two editions: Community edition and Enterprise edition. Both of them could be self-hosted. Let me keep it concise: The difference in features of Community vs Enterprise is thin, so when you get the most basic Community edition of n8n and install it via docker compose on your 3 EUR Hetzner or Vultr server, you get (very roughly) 95% of n8n Enterprise Cloud functionality. Sic!
Here is the list of features that Community edition lacks - the list is rather short, and some of these lacking features can be mitigated using community nodes, for example, I think that https://www.npmjs.com/package/n8n-nodes-globals can be used as an alternative to global custom variables.
n8n is a "fair use" licensed product. Read their license here. Essentially, if you use n8n as a self-hosted product ("community edition"), it is free for you (unless you are building some sort of SaaS product where n8n is exposed to your end customers where they can enter their authentication details into n8n nodes - very rare use case). So, if you automate something for your company, or automate something for your customers, self-hosted n8n is FREE for you. You just pay for your server. I still see that a lot of people on Reddit who are asking "okay, seriously, so how much this self-hosted license costs?". I understand: it's hard to believe that such polished automation product can be free when closed-source cloud platforms with better marketing charge their customers a fortune every month. Check this thread regarding self hosted offering.
n8n pricing: cloud
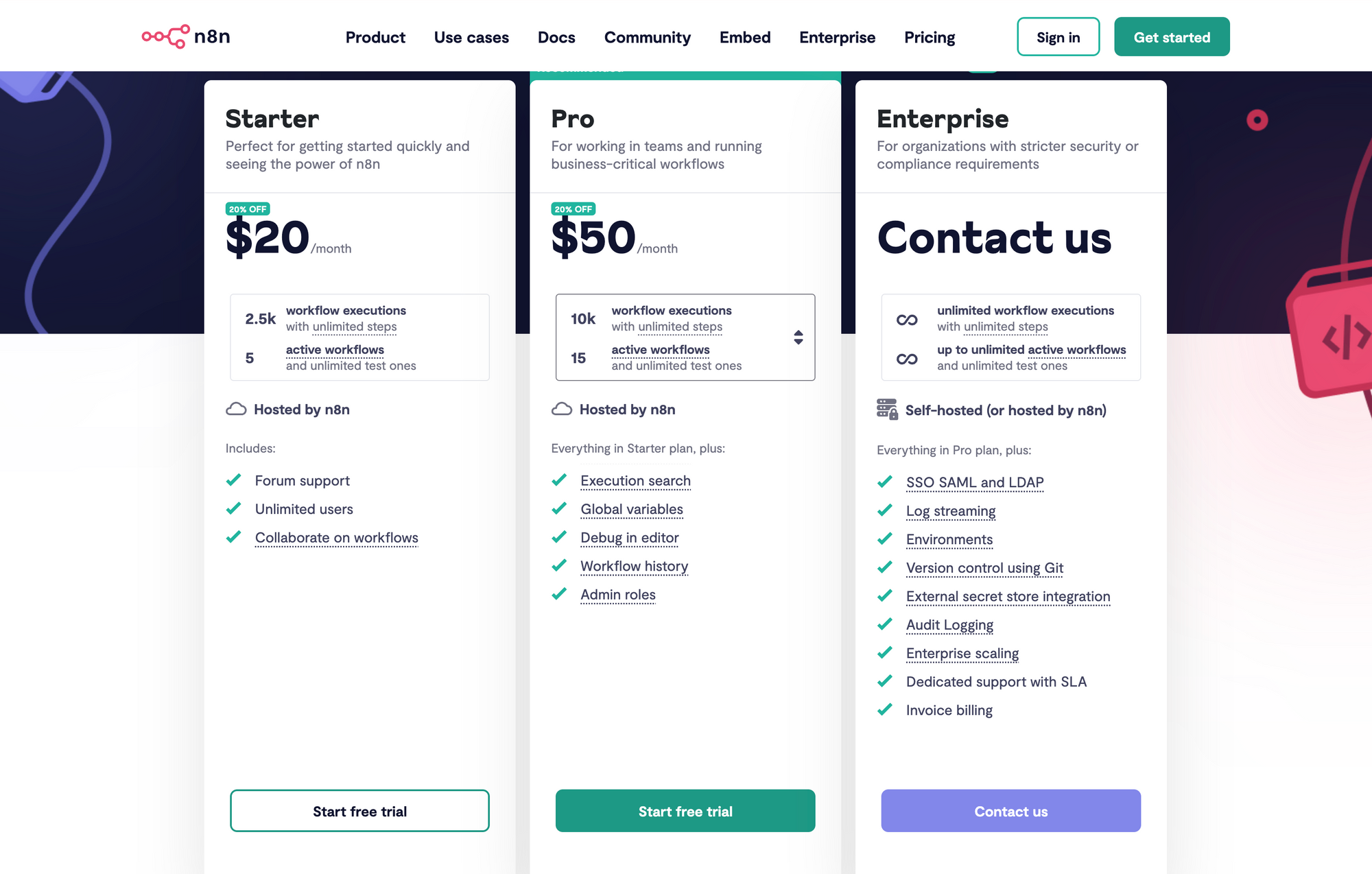
It is possible to use n8n Cloud as another SaaS.

At the time of writing, Make offered 9USD/mo plan while smallest n8n cloud plan is 20USD - both of these products are very affordable.
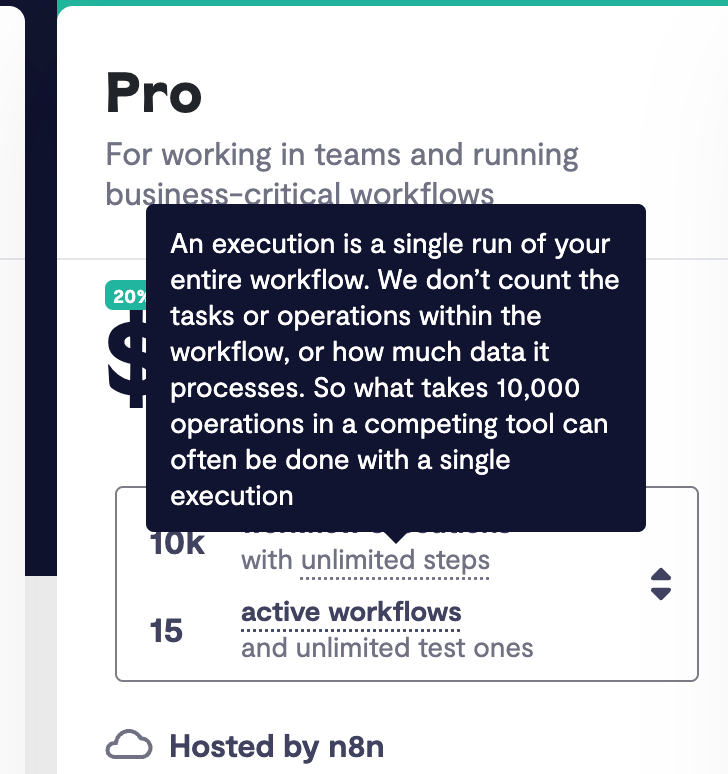
The big advantage of n8n Cloud plans is that they do not charge you for the complexity of your workflows, so if your workflow run takes hundreds of actions, you will spend a lot more on Make and Zapier, compared to n8n.

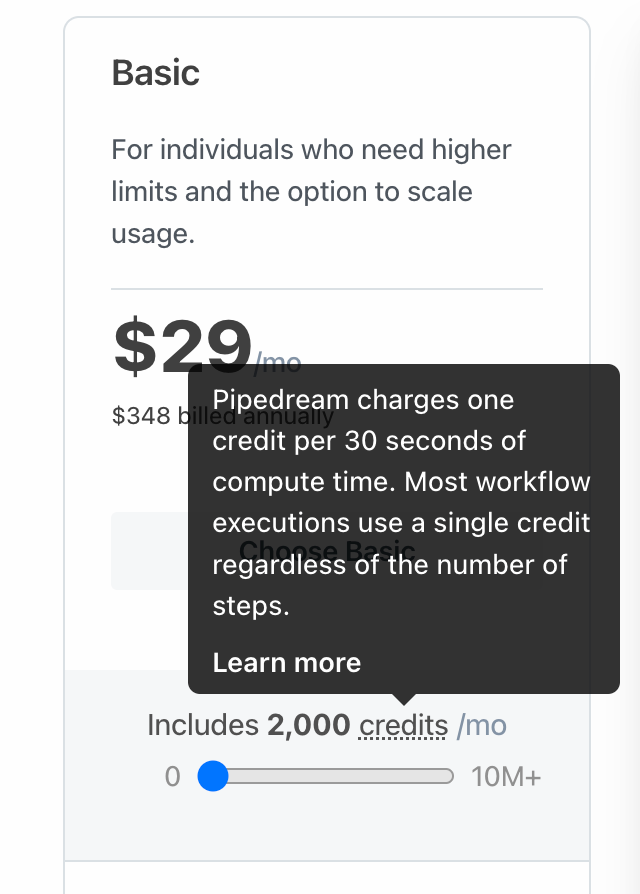
This cost model is very generous and somewhat similar to what Pipedream, another great low-code platform offers (though Pipedream has since implemented a change to their pricing model, they now track the "compute time" of a workflow run - nice idea, which allows them to protect their cloud from abusers, while giving very fair pricing):

Hosting
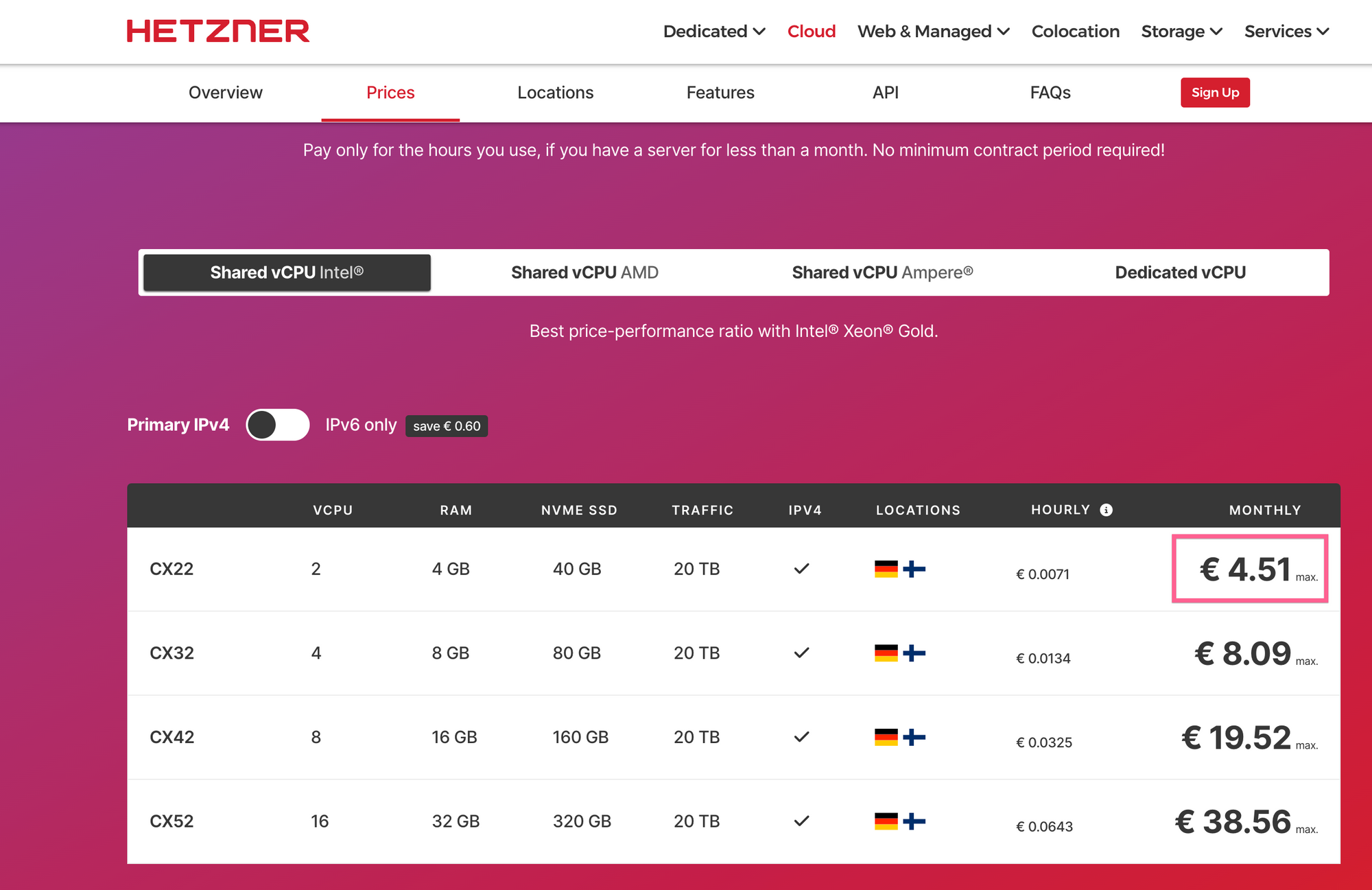
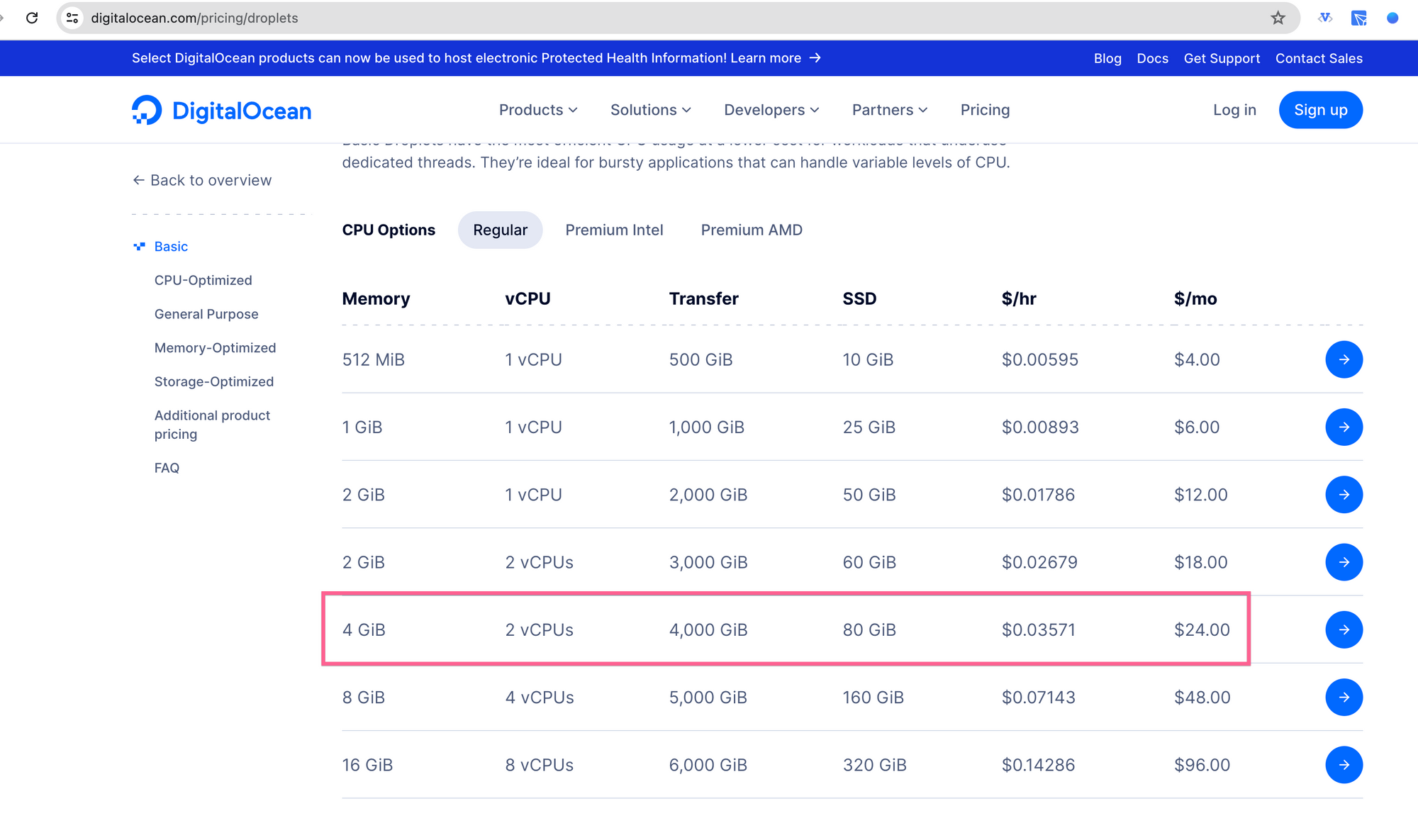
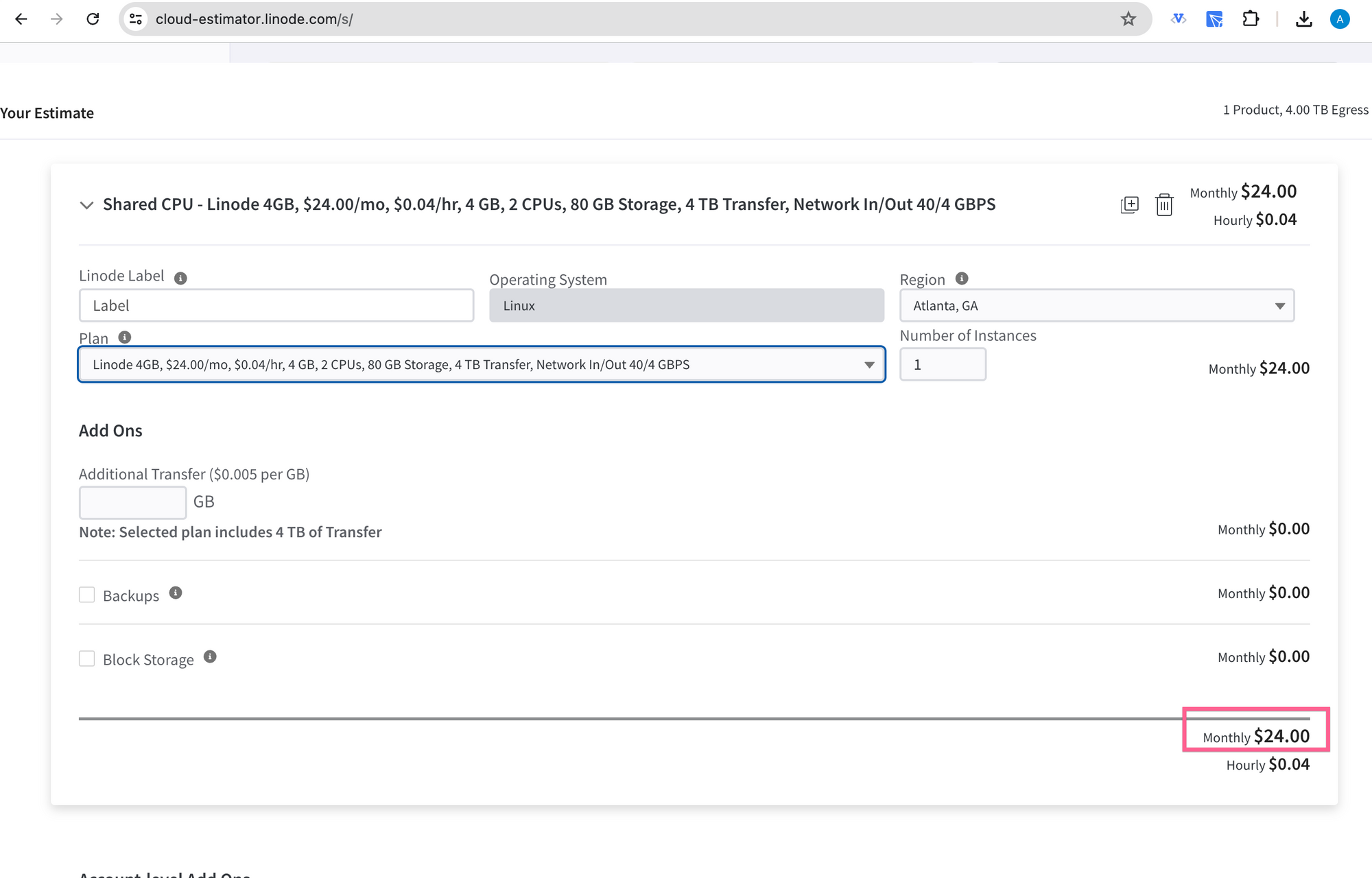
I use Hetzner Cloud exclusively hosting all my servers nowadays (at the time of writing this article) and I recommend it to everyone - starting from indehackers launching their first website, and ending with medium-sized SaaS companies who come to me for consulting. Hetzner makes self-hosting n8n so affordable. Before Hetzner, I used to host at DigitalOcean, Linode and Google Cloud. Here is the current pricing for 4GB RAM x86 machine across these clouds:



So, it's 4x difference in cost (I know - this is insane!), and the new Hetzner Cloud UI is very swift and pleasant to use - I never felt like I sacrificed anything when using Hetzner as sole founder, for recent 3 years.
Here is my Hetzner referral link if you decide to try it: https://hetzner.cloud/?ref=kW64RqTXiNiN (you get €20 on sign up, I get €10)
Conclusion
I enjoy using n8n so far, it has great UX, and it seems to be a very stable, mature product which is a great addition to my self-hosted toolbelt.
n8n may have a steeper learning curve compared to Make and Zapier, but just because of this situation with external oAuth. And if you are not too technical, and have no experience with Docker, you can still use n8n as a cloud SaaS product.
If you liked this post, chances are you will enjoy following my Linkedin, where I review SaaS products and bleeding edge tech every week.